Tutorial de Jekyll: Cómo crear un template

En este tutorial de Jekyll en español vamos a explicar cómo modificar un template del tema minima de una instalación Jekyll por defecto. Explicaremos cómo utilizar algunos tags de Liquid y cómo usar variables en el layout.
En un primer artículo hablamos acerca de cómo crear un sitio web estático usando Jekyll. En dicho tutorial explicamos el proceso de instalación de Jekyll y la creación de un sitio bastante sencillo usando solamente archivos Markdown.
Al finalizar la instalación hemos visto que también se ha instalado por defecto un tema llamado minima.
Para efectos de este tutorial y utilizando el sitio web creado en el artículo anterior, vamos a modificar el template o layout encargado de mostrar los artículos del sitio web. Además de la fecha y el nombre del autor que aparecen por defecto en cada artículo, vamos a mostrar las categorías de cada uno.
¿Qué es un template?
Un template es un archivo que contiene etiquetas HTML y etiquetas especiales definidas por un motor de plantillas, Liquid en este caso, necesarias para conformar una página web.
Las etiquetas del motor de plantillas permiten realizar ciertas operaciones
como obtener datos de fuentes externas para inyectarlos dentro del código
HTML y controlar la manera en que diversos elementos de la página van a
ser mostrados utilizando condicionales if y bucles for, por citar algunas.
Modificando el template de los artículos
Para modificar el template definido en un tema, primero debemos encontrar
su ubicación en la estructura de archivos del tema. Para nuestro caso, el
template que queremos modificar, denominado post.html, se encuentra en:
minima/
_layouts/
post.html
Entonces lo primero que debemos hacer es crear el directorio _layouts/ en la
raíz de nuestro sitio web y dentro de él vamos a crear un archivo HTML
llamado post.html:
jekyll-site/
_layouts/
post.html
Al hacer esto, Jekyll usará el template que estamos creando en lugar del original que viene con el tema a la hora de generar el sitio web.
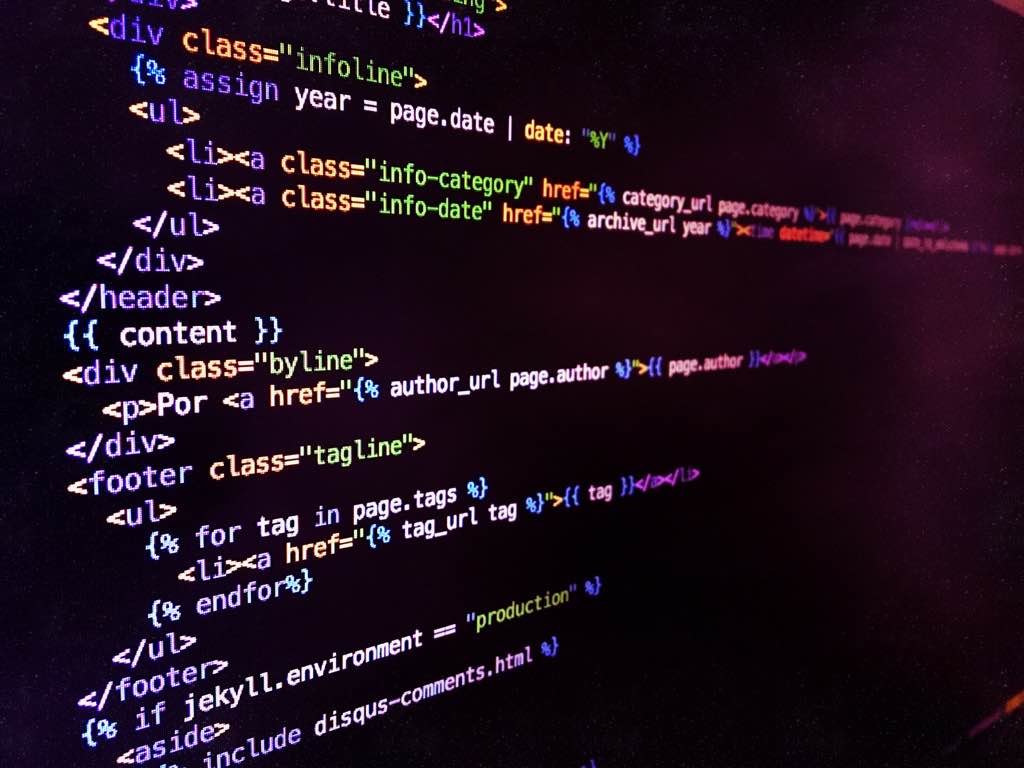
En el archivo vamos a incluir el contenido original del layout, agregando un par de líneas para mostrar las categorías:
---
layout: default
---
<article class="post" itemscope itemtype="http://schema.org/BlogPosting">
<header class="post-header">
<h1 class="post-title" itemprop="name headline">{{ page.title | escape }}</h1>
<p class="post-meta">
<time datetime="{{ page.date | date_to_xmlschema }}" itemprop="datePublished">
{% assign date_format = site.minima.date_format | default: "%b %-d, %Y" %}
{{ page.date | date: date_format }}
</time>
{% if page.author %}
• <span itemprop="author" itemscope itemtype="http://schema.org/Person"><span itemprop="name">{{ page.author }}</span></span>
{% endif %}
<!-- Categorías -->
{% if page.category %}
• <span itemprop="articleSection">{{ page.category }}</span>
{% endif %}
{% if page.categories %}
• {% for category in page.categories %}<span itemprop="articleSection">{{ category }}</span>{% unless forloop.last %}, {% endunless %}{% endfor %}
{% endif %}
<!-- End categorías -->
</p>
</header>
<div class="post-content" itemprop="articleBody">
{{ content }}
</div>
{% if site.disqus.shortname %}
{% include disqus_comments.html %}
{% endif %}
</article>
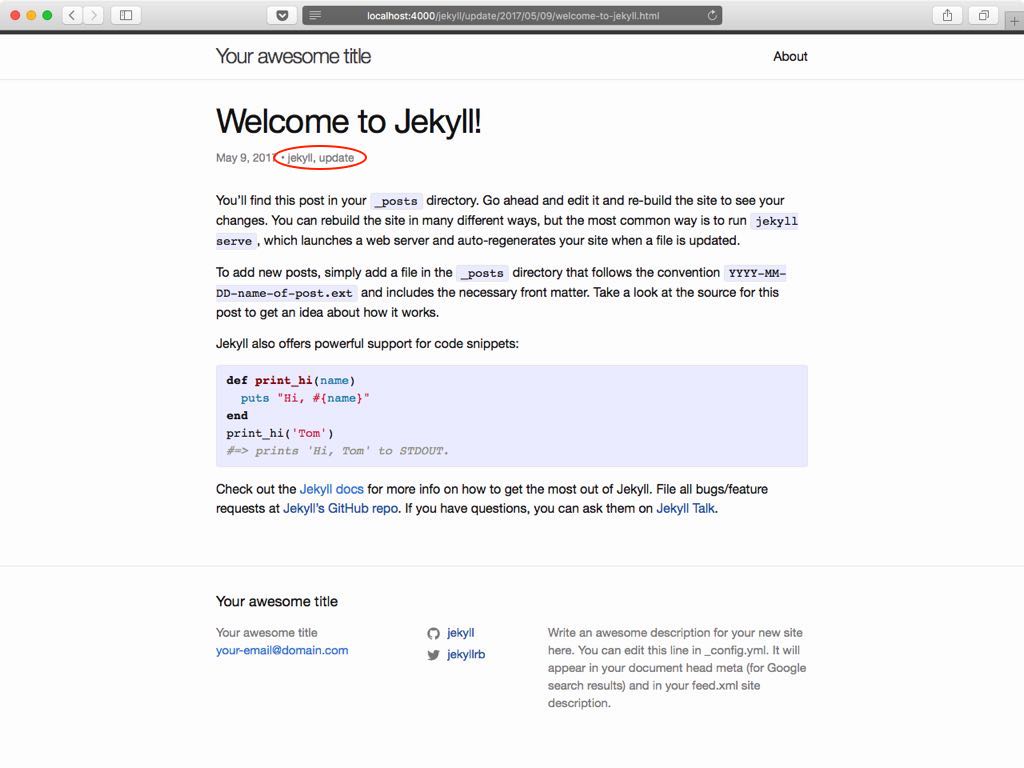
Al verificar el sitio web en nuestro navegador veremos que junto a la fecha aparecerá la categoría o categorías a las que pertenece el artículo.

En las siguientes secciones vamos a explicar con más detalle las variables y tags usados en este template.
Front Matter en el template
Al inicio del template encontramos la siguiente sección:
---
layout: default
---
Al igual que en los archivos Markdown, también es posible definir un Front
Matter en el template. El fragmento nos indica que el contenido de este
template va a ser insertado en donde quiera que aparezca la variable {{
content }} dentro del template default.html.
El template default.html define la estructura básica de un documento
HTML, así como las etiquetas <meta> requeridas, el footer y la navegación
del sitio web.
Variables
Liquid, el motor de plantillas que utiliza Jekyll, permite
incluir en el template la información almacenada en el archivo _config.yml,
en los archivos YAML ubicados en el directorio _data/ y en el Front
Matter de templates y archivos Markdown, utilizando variables.
Incluyendo información del archivo _config.yml
Por ejemplo, si definimos la variable text en el archivo _config.yml:
text: Blah
Podemos insertar el contenido en el template de la siguiente forma:
{{ site.text }}
Como resultado, el contenido de la variable text, es decir Blah, se
insertará en el lugar en donde coloquemos la variable {{ site.text }} dentro
del código HTML.
Incluyendo información de los archivos en el directorio _data/
Ahora, si tenemos un archivo en el directorio _data/ llamado people.yml con
la siguiente información:
James T Kirk:
bio: Blah blah blah
Podemos incluir el contenido de la variable bio en el template de la
siguiente forma:
{{ site.people["James T Kirk"].bio }}
Incluyendo información del Front Matter
Así mismo, la información que definamos en el Front Matter de los templates o de los archivos Markdown:
---
text: Blah
---
Se puede utilizar en el template de la siguiente forma:
{{ page.text }}
La variable {{ page }} contiene información adicional sobre la página como la
URL, el autor o autores, las categorías y las etiquetas. Por ejemplo, para
insertar la URL del artículo en una etiqueta <a> podemos hacer lo
siguiente:
<a href="{{ page.url }}">Click here!</a>
También existen variables especiales como la variable {{ content }}, que
podemos ver en el template que acabamos de modificar, y que permite insertar
el contenido de cualquier archivo que defina este template como layout en
el Front Matter.
El listado completo de las variables disponibles se puede encontrar en la documentación de Jekyll.
Tags y filters
Por otro lado tenemos los tags de Liquid. Estos tags permiten realizar
operaciones como asignar variables, incluir fragmentos HTML de archivos
externos en un template, controlar las secciones que deben ser visibles
usando condicionales if y bucles for, por citar algunas.
{% assign %}
El tag {% assign %} se utiliza para crear nuevas variables a partir de
otras ya existentes. A continuación podemos ver la forma correcta de incluir
el tag:
{% assign date_format = site.minima.date_format | default: "%b %-d, %Y" %}
En este ejemplo, tomado del template que acabamos de modificar, se crea la
variable date_format cuyo contenido va a ser el mismo de la variable
site.minima.date_format.
Además notamos el uso de un filter para realizar un procesamiento adicional
del contenido. El filter default se utiliza para asignar valores por
defecto en caso de que una variable no exista.
En este caso, si la variable site.minima.date_format no existe, el filter
va a asignar el valor %b %-d, %Y a la variable date_format.
En la documentación de Jekyll y Liquid se pueden consultar todos los filters disponibles.
{% include %}
El tag {% include %} permite incluir el contenido de un archivo
externo, comúnmente llamado include, dentro de un template:
{% include disqus_comments.html %}
En este fragmento, el tag le indica a Jekyll el lugar exacto en el que debe
incluir el contenido del archivo _includes/disqus_comments.html en el
template.
El archivo externo o include debe crearse dentro del directorio _includes/
del sitio web para que el tag pueda localizarlo correctamente.
{% if %}
El tag {% if %} es utilizado con frecuencia para mostrar secciones de un
template dependiendo de ciertas condiciones:
{% if page.category %}
• <span itemprop="articleSection">{{ page.category }}</span>
{% endif %}
En el ejemplo, el nombre de la categoría a la que pertenece el artículo se va a
mostrar únicamente cuando la variable page.category exista. Es decir, cuando
hayamos definido la variable category en el Front Matter del artículo.
{% for %} y {% unless %}
El tag {% for %} se utiliza para recorrer listas o diccionarios de
datos:
{% if page.categories %}
• {% for category in page.categories %}<span itemprop="articleSection">{{ category }}</span>{% unless forloop.last %}, {% endunless %}{% endfor %}
{% endif %}
En el fragmento, el tag se utiliza para recorrer la variable
page.categories, la cual es una lista de las categorías en el artículo, y de
esta forma agregar cada una de las categorías al template.
En el ejemplo también podemos apreciar el uso del tag {% unless %}, el cual
es el equivalente de {% if foo != bar %}.
La variable forloop.last es una de las variables que están disponibles dentro
de un bucle for y permite saber si la presente iteración es la última del
bucle. En la documentación de Liquid se pueden consultar las demás
variables del objeto forloop.
Así mismo, la documentación de Jekyll y la de Liquid contienen la descripción de todos los tags que pueden ser usados a la hora de crear templates.