Cómo usar Bootstrap en una aplicación web

Bootstrap es un framework para CSS y JavaScript, creado con el objetivo de facilitar la organización de contenido, la aplicación de estilos y el desarrollo de páginas web adaptables a dispositivos móviles. En este artículo se demostrará como usar Bootstrap en una aplicación web.
Hemos preparado un sitio web estático cargado con información básica sobre todas las películas de la saga Star Wars, para que el lector pueda usarlo durante el desarrollo del artículo. Este sitio web es bastante simple y solo contiene código HTML sin estilos CSS ni código JavaScript.

El sitio web puede ser descargado como un archivo ZIP desde Github y Bitbucket, o puede ser clonado desde una terminal:
$ git clone https://github.com/rukbotto/simple-starwars-site.git
Esto creará un directorio simple-starwars-site/ con todas las páginas e
imágenes del sitio web:
simple-starwars-site/
add-movie/
episode-i/
episode-ii/
episode-iii/
episode-iv/
episode-v/
episode-vi/
episode-vii/
media/
index.html
El objetivo es utilizar Bootstrap para organizar el contenido, mejorar la tipografía y las imágenes y aplicar estilos a todas las páginas del sitio.
Descargando e instalando Bootstrap
Las instrucciones que aparecen en este artículo aplican para la versión 3.3.6 de Bootstrap.
A continuación, es necesario descargar e instalar Bootstrap. Para esto, nos dirigimos a la página de descargas de Bootstrap:

Al finalizar la descarga, obtendremos el archivo bootstrap-3.3.6-dist.zip el
cual vamos a descomprimir. El directorio resultante tiene la siguiente
estructura:
bootstrap-3.3.6-dist/
css/
fonts/
js/
Copiamos los directorios css/, fonts/ y js/ al directorio donde se
encuentra el sitio web estático, de la siguiente manera:
simple-starwars-site/
static/
css/
fonts/
js/
Para finalizar la instalación, es necesario incluir los archivos CSS de
Bootstrap en la sección <head> de cada uno de los archivos HTML que se
encuentran en el directorio del sitio estático:
<head>
<link rel="stylesheet" href="/static/css/bootstrap.css">
<link rel="stylesheet" href="/static/css/bootstrap-theme.css">
</head>
También debemos incluir el archivo JavaScript de Bootstrap al final de
cada archivo HTML, antes del cierre de la etiqueta <body>:
<script src="/static/js/bootstrap.js"></script>
</body>
Descargando e instalando jQuery
Algunos componentes de Bootstrap utilizan código JavaScript y la librería jQuery para funcionar correctamente. A continuación vamos a descargar e instalar jQuery. Podemos obtener la última versión en la página de descargas:

Descargamos la última versión de desarrollo, que al momento de escribir este artículo es la versión 1.12.1, y copiamos el archivo al directorio del sitio web estático:
simple-starwars-site/
static/
js/
jquery-1.12.1.js
Incluimos la librería jQuery al final de cada uno de archivos HTML, antes
del cierre de la etiqueta <body>. La inclusión de jQuery debe hacerse justo
antes de la inclusión de Bootstrap:
<script src="/static/js/jquery-1.12.1.js"></script>
<script src="/static/js/bootstrap.js"></script>
</body>
Configurando un servidor web ligero
Para visualizar el sitio web en el navegador web de manera apropiada, se recomienda usar un servidor web ligero. En este caso vamos a usar SimpleHTTPServer para Python 2.7 o http.server para Python 3.
Para iniciar el servidor ligero, ejecutamos los siguientes comandos desde la terminal:
$ cd simple-starwars-site/
>> Python 2.7
$ python -m SimpleHTTPServer 8080
>> Python 3
$ python -m http.server 8080
Probando la instalación de Bootstrap y jQuery
Para probar si Bootstrap y jQuery han sido instalados correctamente, cargamos la dirección http://localhost:8080 en nuestro navegador web. Si vemos que el estilo de la tipografía y el color de los enlaces ha cambiado, entonces el procedimiento ha sido exitoso:

Organizando la página de inicio
En la página de inicio, tenemos un listado con las siete películas de Star Wars que hasta el momento se han producido y presentado. Para cada película en el listado, se muestra el titulo, la imagen del póster oficial y el texto que aparece al iniciar cada película, llamado Opening Crawl.
Lo que queremos es organizar la información de tal manera que podamos ver la imagen del póster y al mismo tiempo ver el Opening Crawl sin tener que desplazarnos demasiado por toda la página.
Para organizar el contenido usaremos un componente de Bootstrap llamado Grid que nos permite dividir el área de la página en una grilla de doce columnas por las filas que deseemos.
Este componente es completamente adaptable, lo que significa que el sitio web se ajustará automáticamente a la pantalla de cualquier dispositivo móvil y de escritorio.
Modificamos el archivo index.html, creando un contenedor <div
class="container"> en el <body> de la página. En él vamos a insertar la
etiqueta <section> que contiene el listado completo de las películas:
<body>
<div class="container">
<section>
<h1>Star Wars Movies</h1>
<p>Explore all official Star Wars movies.</p>
<article>...</article>
<article>...</article>
<article>...</article>
<article>...</article>
<article>...</article>
<article>...</article>
<article>...</article>
</section>
</div>
</body>
En seguida vamos a crear un contenedor <div class="row"> por cada pelicula en
el listado. Dentro de ellos vamos a insertar cada una de las etiquetas
<article> que contiene la información de cada película:
<section>
<h1>Star Wars Movies</h1>
<p>Explore all official Star Wars movies.</p>
<div class="row">
<article>
<h2><a href="/episode-i/">Episode I: The Phantom Menace</a></h2>
<img src="/media/images/starwars_episode_i.png" alt="Episode I: The Phantom Menace">
...
</article>
</div>
<div class="row">
<article>
<h2><a href="/episode-ii/">Episode II: Attack of the Clones</a></h2>
<img src="/media/images/starwars_episode_ii.png" alt="Episode II: Attack of the Clones">
...
</article>
</div>
</section>
Ahora vamos a organizar el contenido de cada película en dos secciones. En la primera sección vamos a colocar la imagen del póster; y en la siguiente vamos a colocar el titulo y el texto del Opening Crawl:
<div class="row">
<article>
<div class="col-md-3">
<img src="/media/images/starwars_episode_i.png" alt="Episode I: The Phantom Menace">
</div>
<div class="col-md-9">
<h2><a href="/episode-i/">Episode I: The Phantom Menace</a></h2>
<p>Turmoil has engulfed the Galactic Republic. The taxation of trade routes to outlying star systems is in dispute.</p>
<p>Hoping to resolve the matter with a blockade of deadly battleships, the greedy Trade Federation has stopped all shipping to the small planet of Naboo.</p>
<p>While the Congress of the Republic endlessly debates this alarming chain of events, the Supreme Chancellor has secretly dispatched two Jedi Knights, the guardians of peace and justice in the galaxy, to settle the conflict...</p>
</div>
</article>
</div>
Finalmente, agregamos la clase img-responsive a la imagen, para que esta se
adapte de forma automática al contenedor en el que se encuentra:
<img class="img-responsive" src="/media/images/starwars_episode_i.png" alt="Episode I: The Phantom Menace">
La razón por la que usamos <div class="container"> es porque no se puede
construir la grilla afuera de este contenedor. Es decir que <div
class="row"> y <div class="col-md-X"> no funcionarán correctamente si no
están dentro del contenedor container.
El contenedor <div class="row"> sirve para definir las filas de la grilla
y dentro de él se encuentran los contenedores <div class="col-md-X">, que se
usan para definir las casillas de la grilla.
En conclusión, la forma correcta de definir una grilla es:
<div class="container">
<div class="row">
<div class="col-md-12">
</div>
</div>
<div class="row">
<div class="col-md-12">
</div>
</div>
</div>
En este caso tenemos una grilla compuesta por dos filas, cada una de ellas con una casilla que ocupa todo el ancho de la página, es decir doce columnas.
Ahora bien, hemos usado <div class="col-md-3"> para definir la casilla que
contiene la imagen y <div class="col-md-9"> para definir la casilla que
contiene el titulo y el texto.
Lo anterior significa que la casilla de la imagen va a ocupar las primeras tres columnas, de izquierda a derecha, y la casilla con el texto va a ocupar las restantes nueve columnas de cada fila.
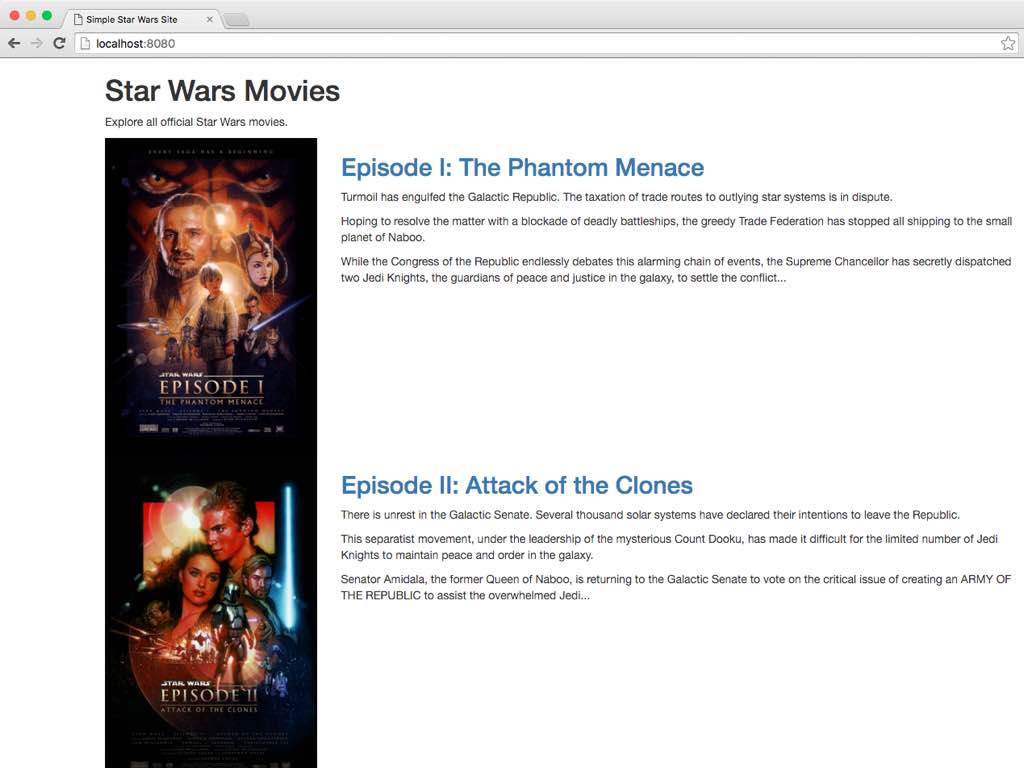
Al implementar los cambios, la página de inicio debe verse de la siguiente manera:

Organizando la página de cada película
Para demostrar cómo organizar la información presente en la página de cada película, solo vamos a modificar la página del Episodio I. Dejamos como ejercicio para el lector la modificación de las demás páginas.
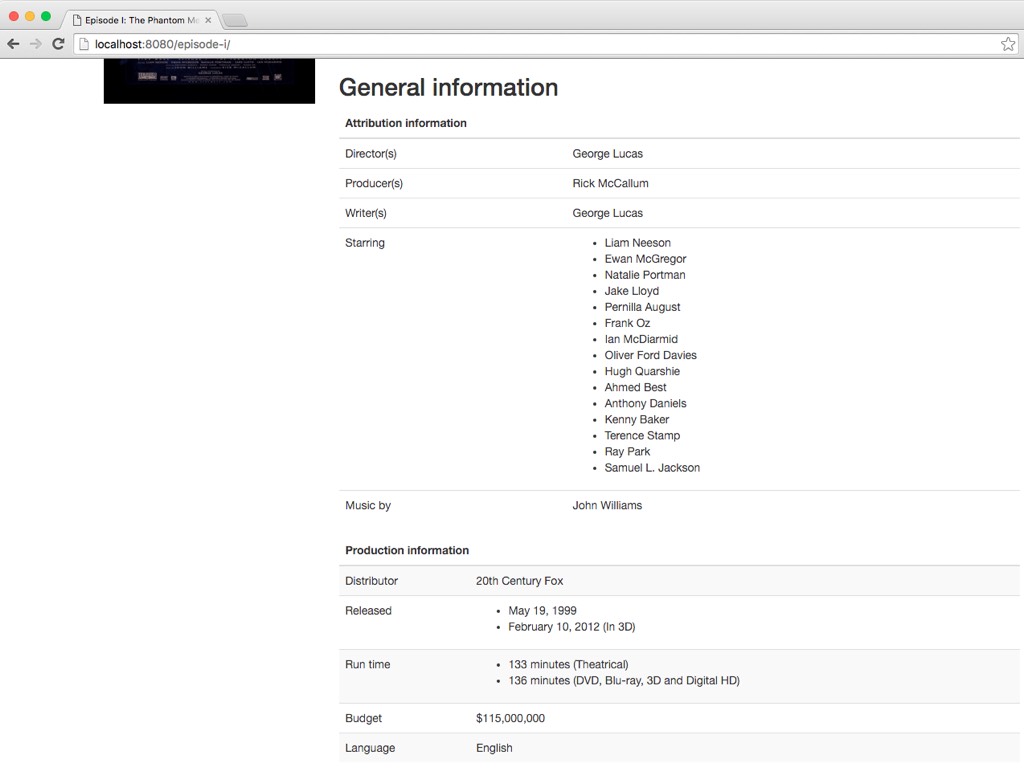
En este punto, la página del Episodio I se ve así:

Vamos a organizar la información de una manera similar que en la página de inicio. Vamos a mover la imagen del póster hacia la izquierda; y el titulo, el Opening Crawl y las tablas con la información básica de la película hacia la derecha.
Modificamos el archivo episode-i/index.html, creando un contenedor <div
class="container"> alrededor de la etiqueta <article> que aloja todo el
contenido de la página:
<body>
<div class="container">
<article>
<h1>Episode I: The Phantom Menace</h1>
<img src="/media/images/starwars_episode_i.png" alt="Episode I: The Phantom Menace">
<h2>Opening crawl</h2>
...
</article>
</div>
</body>
Enseguida creamos el contenedor <div class="row"> dentro del contenedor
container:
<body>
<div class="container">
<div class="row">
<article>
<h1>Episode I: The Phantom Menace</h1>
<img src="/media/images/starwars_episode_i.png" alt="Episode I: The Phantom Menace">
<h2>Opening crawl</h2>
...
</article>
</div>
</div>
</body>
A continuación, creamos el contenedor <div class="col-md-3"> para crear la
casilla para la imagen del póster; y el contenedor <div class="col-md-9"> para
crear la casilla para el titulo, el Opening Crawl y el resto del contenido:
<div class="row">
<article>
<div class="col-md-3">
<img src="/media/images/starwars_episode_i.png" alt="Episode I: The Phantom Menace">
</div>
<div class="col-md-9">
<h1>Episode I: The Phantom Menace</h1>
<h2>Opening crawl</h2>
...
</div>
</article>
</div>
Para finalizar, agregamos la clase img-responsive a la imagen, para que
esta se adapte de forma automática al contenedor en el que se encuentra:
<img class="img-responsive" src="/media/images/starwars_episode_i.png" alt="Episode I: The Phantom Menace">
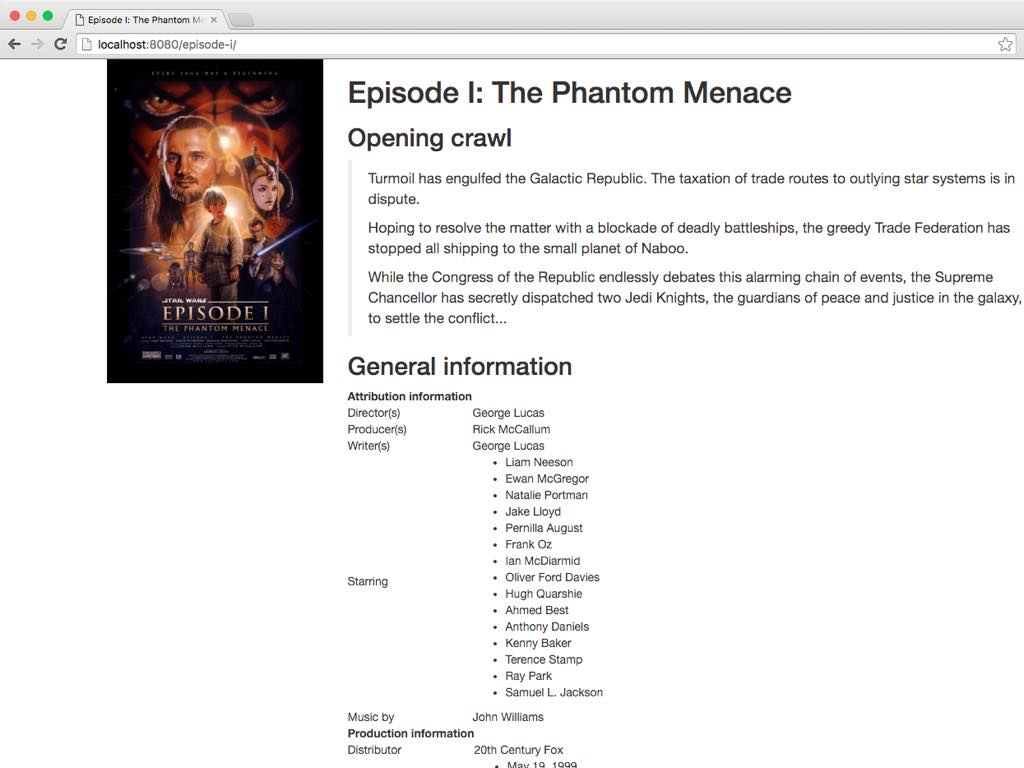
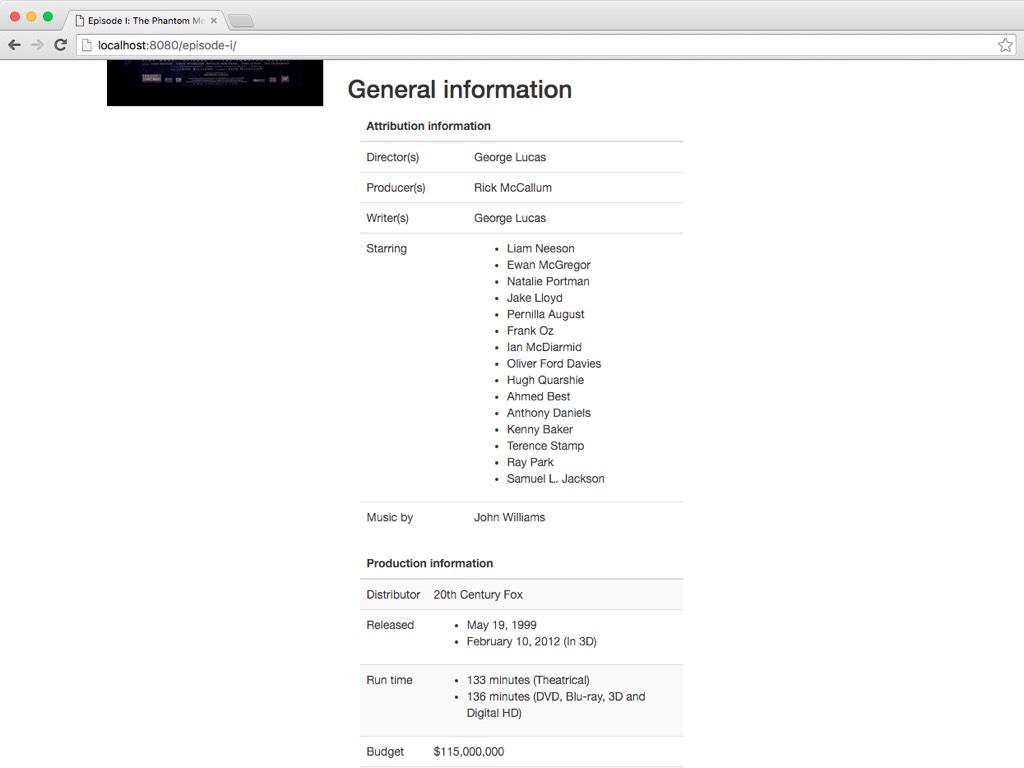
El resultado de aplicar los cambios ya mencionados se puede ver a continuación:

Aplicando estilos a las tablas
Bootstrap define varios estilos de tablas. Para aplicar el estilo básico,
basta con agregar la clase table a cualquier tabla:
<table class="table">
...
</table>
Si deseamos que las filas impares de la tabla tengan un color diferente,
podemos agregar la clase table-striped:
<table class="table table-striped">
...
</table>
Ahora, si queremos que las filas de la tabla cambien de color cuando el cursor
está sobre ellas, agregamos la clase table-hover:
<table class="table table-hover">
...
</table>
Siguiendo con nuestro sitio de ejemplo, vamos a aplicar la clase table a la
primera tabla, la clase table-striped a la segunda tabla y la clase
table-hover a la tercera tabla. El resultado debe verse así:

Podemos ver que las tablas ocupan todo el ancho del contenedor en el que se encuentran, lo que hace que exista bastante espacio en blanco en el interior. Para solucionar este problema visual, vamos a reducir el ancho de las tablas a la mitad.
Para esto, vamos a crear un contenedor <div class="col-md-6>" dentro de un
contenedor <div class="row"> alrededor de las tres tablas:
<div class="row">
<div class="col-md-6">
<table class="table">
...
</table>
<table class="table table-striped">
...
</table>
<table class="table table-hover">
...
</table>
</div>
</div>
Como podrán observar, estamos creando una grilla dentro de otra. El nuevo
contenedor row nos permite dividir el ancho de la casilla en doce columnas
mas pequeñas.
El contenedor col-md-6 hace que el ancho de las tablas solo ocupe las
primeras seis columnas de izquierda a derecha, es decir, la mitad del ancho que
tenían anteriormente.
Las tablas rediseñadas deben verse de la siguiente forma:

Aplicando estilos al formulario
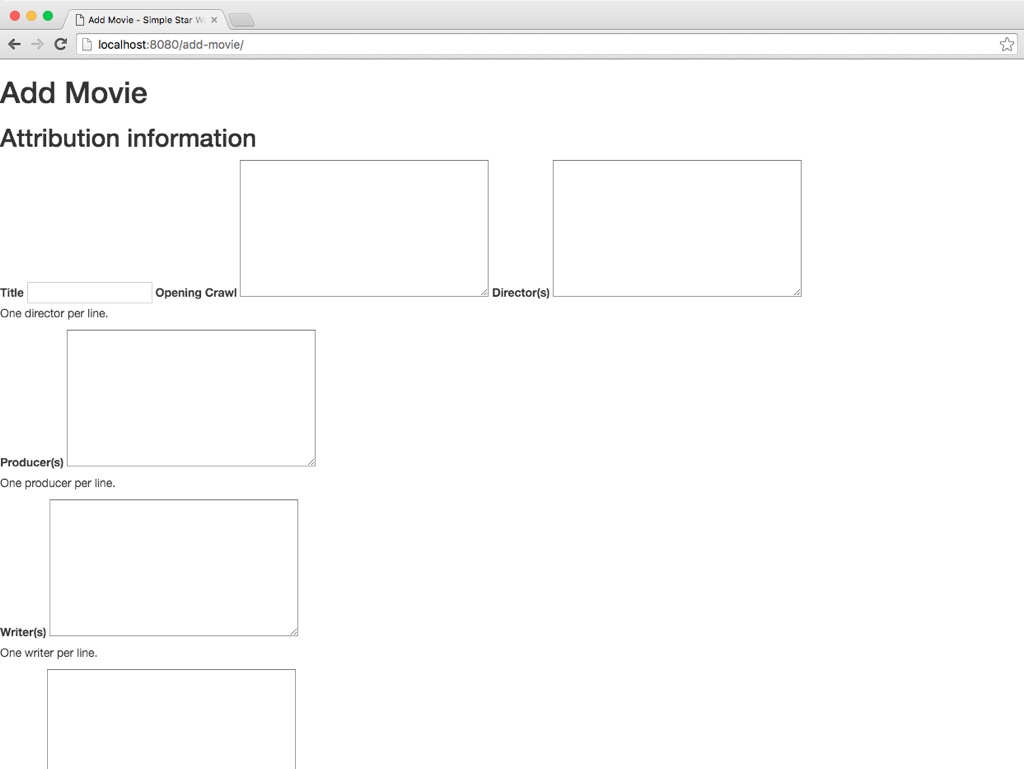
En la página dispuesta para agregar películas existe un formulario HTML bastante simple y no muy agradable a la vista, el cual vamos a mejorar usando Bootstrap:

Editamos el archivo add-movie/index.html y creamos una grilla para alojar el
formulario. El formulario va a ocupar la mitad del ancho total de la página:
<body>
<div class="container">
<div class="row">
<div class="col-md-6">
<section>
<h1>Add Movie</h1>
<h2>Attribution information</h2>
<form>...</form>
</section>
</div>
</div>
</div>
</body>
Ahora creamos un contenedor <div class="form-group"> alrededor de cada campo
del formulario de la siguiente forma:
<form>
<div class="form-group">
<label for="title">Title</label>
<input id="title" type="text" name="title" value="">
</div>
<div class="form-group">
<label for="opening-crawl">Opening Crawl</label>
<textarea id="opening-crawl" name="opening-crawl" rows="8" cols="40"></textarea>
</div>
...
</form>
Luego, agregamos la clase form-control a cada una de las etiquetas <input>
y <textarea>:
<form>
<div class="form-group">
<label for="title">Title</label>
<input class="form-control" id="title" type="text" name="title" value="">
</div>
<div class="form-group">
<label for="opening-crawl">Opening Crawl</label>
<textarea class="form-control" id="opening-crawl" name="opening-crawl" rows="8" cols="40"></textarea>
</div>
...
</form>
Podemos ver que algunos campos tienen un texto explicativo. Estas líneas de
texto deben estar dentro del contenedor form-group y se les debe agregar la
clase help-block:
<div class="form-group">
<label for="directors">Director(s)</label>
<textarea class="form-control" id="directors" name="directors" rows="8" cols="40"></textarea>
<p class="help-block">One director per line.</p>
</div>
Por último, aplicamos estilos al botón del formulario agregando las clases
btn y btn-default:
<input class="btn btn-default" type="submit" name="submit" value="Add movie">
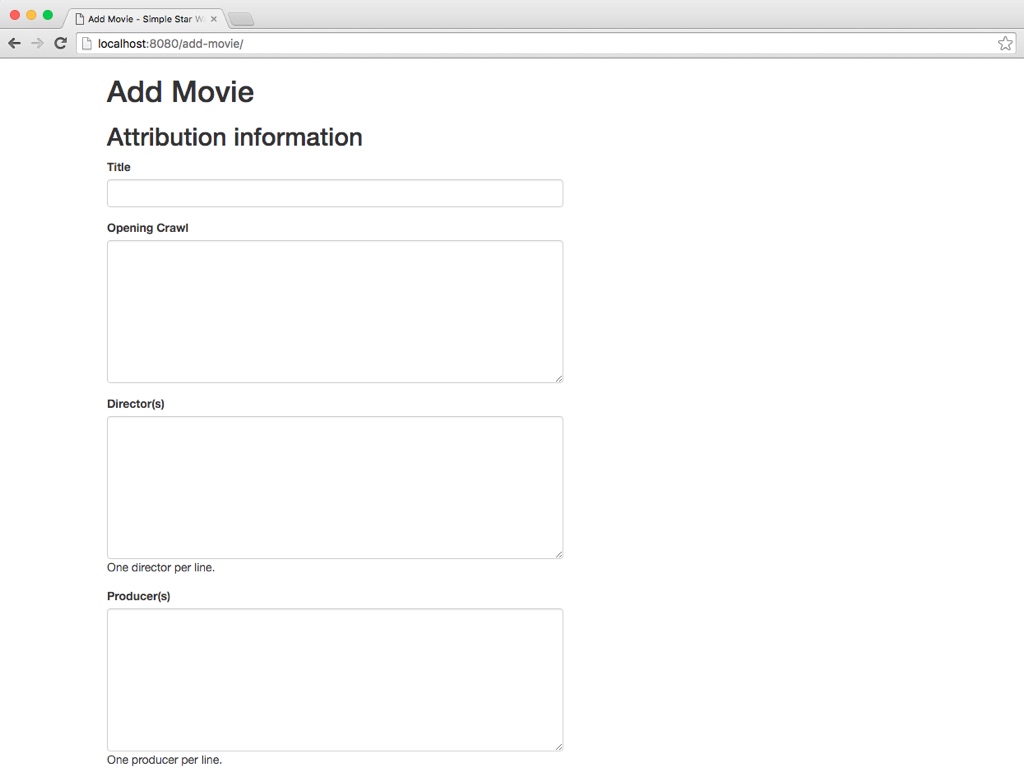
Al terminar de aplicar los cambios, el formulario debe verse así:

Diseñando para dispositivos móviles
Con Bootstrap es posible adaptar la grilla a las pantallas de los diferentes
dispositivos móviles. Hasta el momento solo hemos usado las clases col-md-X
para implementar el layout en todo el sitio.
En este caso, el layout solo funciona cuando la pantalla o la ventana del navegador tiene un ancho mayor o igual a 992 píxeles. Cuando el ancho es menor, las casillas de la grilla simplemente se apilan una encima de otra.

Si queremos que la distribución se mantenga para pantallas de menor tamaño,
debemos hacer uso de las clases col-sm-X, que se activan cuando el ancho de
la pantalla es mayor o igual a 768 píxeles; o de las clases col-xs-X para
cuando el ancho de la pantalla es menor que 768 píxeles.
Dejamos al lector cómo ejercicio utilizar las clases col-sm-X en lugar de
col-md-X en cada uno de los contenedores que definen las casillas de la
grilla. Al terminar de hacer los cambios, la página debe verse así en el
iPad:

Es importante aclarar que al usar las clases col-sm-X, la distribución se
seguirá manteniendo para pantallas de mayor tamaño.
Para concluir…
Bootstrap es el framework CSS y JavaScript mas popular para diseñar sitios y aplicaciones web adaptables a dispositivos móviles. En este artículo solo cubrimos una pequeña parte de todas las características disponibles.
La utilización de componentes como Navbar, Jumbotron, Page Header, Button Dropdowns, Thumbnails y Responsive Embed quedan en el tintero para un próximo artículo. Mientras tanto, el lector puede revisar la documentación oficial de Bootstrap para mayor información.
El sitio web modificado puede ser descargado desde éste repositorio Git alojado en Github.